The other day I got an email from Axosoft that the payment for my GitKraken license (yes I use GitKraken) was rejected by my credit card company. It was because the card I used there expired, but nonetheless I had to take action.
That involved going on their website and changing my payment method to a card that still worked. It involved first an overwhelmingly complex table like this.

Once past the login page, every navigation action involved a spinner and a few seconds of waiting. The table above as well. I’m used to the JS-everything-mania of the “modern web” so the obviously unnecessary wait was just a minor discomfort.

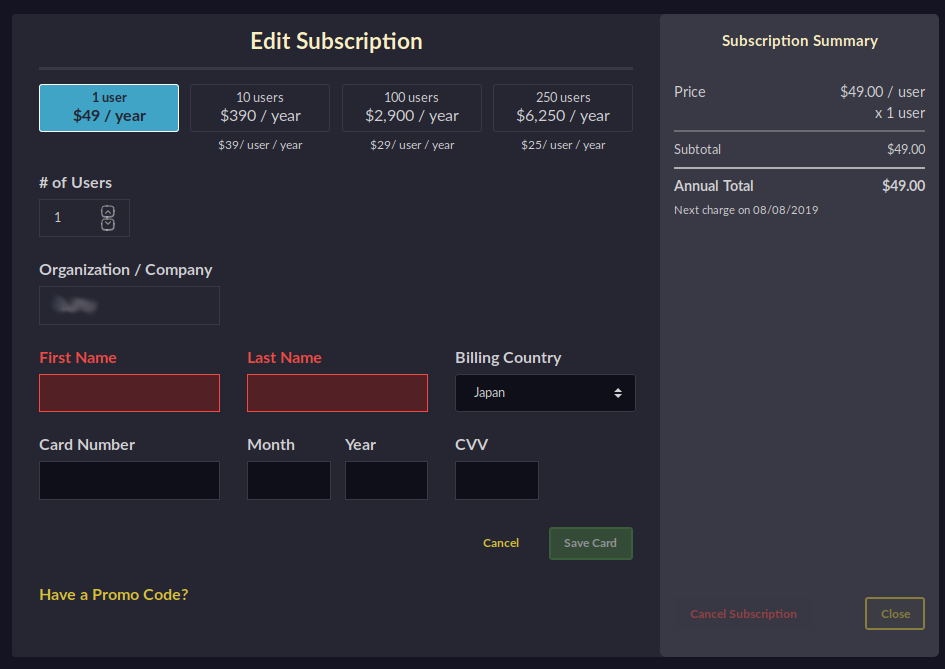
So I obediently went through two more lengthy spinner waits when I finally could edit my credit card info. More precisely, add a new one. It makes perfect sense that they won’t just show me my old info and allow me to edit it. I really appreciate that they treat my card number as a secret.
What made me write this post was however that once I added my new card info and clicked save card (say a Visa ending in 1234), the page still displayed my old info (say JCB ending in 9876). Whoops. I figure the update action didn’t trigger some callbacks it should’ve so the element in question wasn’t updated.
And that is not something I want to see in a payment process. Ever.
That was when I checked the source and figured that it’s powered by React. In my opinion on a site that hardly needs JavaScript at all, let alone a whale of a framework like React. Those page navigations and waits would be well within a flash if it was plain HTML (worst case with some cosmetic JS for form validation). But hell, that’s just my opinion.
However, a while back there were a few articles I read that implanted me with a strong opposition to having any NPM-powered JS on any page with sensitive information. Do you feel comfortable entering your credit card details on a page where some fishy NPM script could be sniffing them all? I for one sure am not.
This experience made me rethink how I want to handle authentication in my projects (foremost Kitsune I’m working on now). Login page, OAuth pages – all plain HTML (with native validation) locked down with CSP. Use it on a JS frontend? Sure, <iframe> it.
